|
Sizing, Layout appearances
Introduction
Window is an
empty frame to hold your object and it is
the outermost boundary for a form. Block is
a logical container that holds form objects
such as data items and control buttons.
There are two types of block: Data Block and
Control Block. A Data Block is a link to
your database information and holds database
data. A Control Block holds information that
has nothing to do with database. An item
could be a database column or none database
item. A canvas is a place to hold the
objects. The four types of canvases
are: Content, Stacked, Tab, and Toolbar. All
can coexist within a single window. A
content canvas is the basic background
for all windows. A stacked canvas
lays on top of the others. A tab canvas
is the same as stacked canvases with handy
�tabs� at the top. It can simply move from
one canvas to another. A toolbar canvas
contains push buttons giving users quick
access such as horizontal canvas or vertical
canvas.
Oracle tools
are somehow follow object oriented
methodology. Although they are not pure
object oriented but there are not far from
it either. Each item in the Oracle tools can
be identified as an object. To manipulate an
object, you use Property Palette. As you can
see from now on, you can do much without
property palette. A Property Palette
contains object properties. The
contents of the Property Palette are
referred to as the �Property sheet� for the
object. You use the Property Palette to
modify object properties. To open the
Property Palette of an object, go to the
object and right click on the mouse button
then select Property Palette. The
Property Palette provides complete
control over your objects. It contains the
property list of an object. Remember that
the properties of an object can be
changed to control the behavior of the
object. The Item properties such as Tooltip,
Hint, and Display Hint automatically,
will be used to provide item-level
assistance for the client and can be changed
only from property palette. A text item
appearance can be modified by manipulating
properties such as Justification, or Format
Mask properties. For controlling the data
within a text item or display item, you can
use properties such as Calculation Mode,
and Lowest and Highest value
Hands-On
On pervious
Hands-On, your users only see the horizontal
toolbar canvas instead of the Customer,
Orders, and Items canvases. They have to
drag the window in order to see their
�Customer Order� application. They complain
that it is cumbersome to drag the window in
order to use the application. You have been
assigned to fix this problem. The
requirement from your client is: to make
sure your layout was properly sized so your
client doesn't need to drag or expand the
window size.
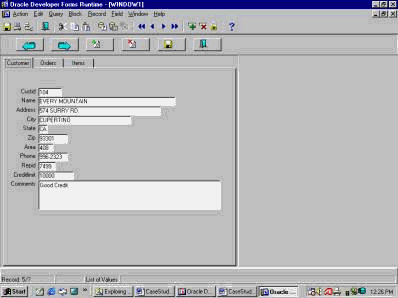
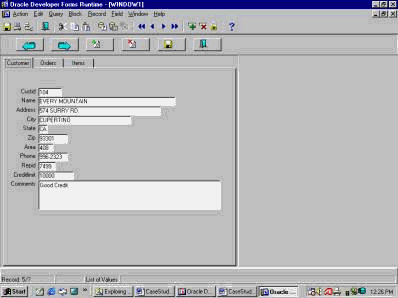
See Figure 10.
Your tasks
are:
1- Make sure
the canvas was sized properly.
2- Run and
test all user functional requirements.
F You
will learn how to: size your canvas, change
the horizontal toolbar canvas, use tab
canvas, use �object navigator,� use �Data
Blocks,� use �Layout Editor,� use �Property
Palette,� use �Run Form,� and �Execute
Query.�

Figure 10
Open a Module
In the �Object
Navigator� window, highlight Forms. Go to
the Main menu and choose �File,� select
�Open� to open an existing form (customer_orders_V07)
in the folder.
Save a Module
Click on the
�CUSTOMER_ORDERS_V07� form. The color will
change to blue. Now, change the name and
then save the Form name as version 08 (customer_orders_v08).
This way the original form is untouched.
Change a
Canvas Layout
In the Main
menu, choose the �Tools� sub-menu and select
the �Layout Editor� option. In the Layout
Editor window, make sure that the Canvas box
contains �PB_BLOCK.� If not, click on the
down arrow next to its box and select
PB_BLOCK.
Now, you
should have the PB_BLOCK canvas in the
Layout Editor window. In the Object
Navigator window, expand the Canvases item
and select the PB_BLOCK canvas. Notice that
in the Layout Editor window, the canvas gets
eight handlers. You can use these handlers
to expand the size of an object.
Expanding an
object using handlers
Click on the
middle down handler to expand the size of
canvas. Make sure that you drag the black
line and let the white line stays. After you
reach to a suitable size, release your
mouse. The white line is the border of the
"horizontal toolbar canvas." And the black
line is the border of the content canvas.
Run the Forms
Runtime
Run the
application
If the window
was not sized enough, you can close the
Runtime Form window and repeat the above
steps until you are happy.
Run the
application again and check the appearance
of the application.
Questions:
Q: Describe a
Window in the Form Module.
Q: The
properties of an object can be changed to
control the behavior of the _____.
Q: What is a
Data Block in the Form Module?
Q: How do you
resize an object in the Layout Editor?
Q: How do you
move an object or a group of objects in the
Layout Editor?
Q: What are
the handlers in a selected object?
Q: On pervious
Hands-On, your users only see the horizontal
toolbar canvas instead of the Customer,
Orders, and Items canvases. They have to
drag the window in order to see their
�Customer Order� application. They complain
that it is cumbersome to drag the window in
order to use the application. You have been
assigned to fix this problem. The
requirement from your client is: to make
sure your layout was properly sized so your
client doesn't need to drag or expand the
window size.
See Figure 10.
Your tasks
are:
1- Make sure
the canvas was sized properly.
2- Run and
test all user functional requirements.
|